네이버, 구글, 쇼핑몰, 유튜브 어디를 보던
상단에 위치한 메뉴나 하단에 있는 카피라이트 표시, 도움말 등은 항상 같은 걸 확인할 수 있다.
매번 HTML파일에 메뉴와 하단안내를 붙여넣으면 만들 때도 귀찮거니와
나중에 페이지를 수정할 때 수많은 페이지를 다 고치느라 애를 먹을 것이다.
여기서 사용할 수 있는게 <jsp:include> 태그다.
이 태그느 다른 jsp파일이나 html파일 가져와 그 페이지에 그대로 적용할 수 있도록 하는 기술이다.
이제부터 사용하는 방법에서 대해서 적어보도록 하겠다.
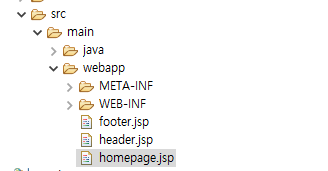
1. 파일 만들기

상단의 header.jsp, 하단을 작성할 footer.jsp
그리고 이들을 활용할 homepage.jsp 파일을 생성한다.
2. 코드 작성
-header.jsp
<head>
<title>Bigbell's Homepage</title>
</head>
<header>
<h1>This is Homepages</h1>
</header>-footer.jsp
<hr>
<footer>
<a>Help</a> <a>Contact</a> ©Bigbell
</footer>-homepage.jsp
<html>
<jsp:include page="header.jsp"></jsp:include>
<body>
Including Files
</body>
<jsp:include page="footer.jsp"></jsp:include>
</html>작성 방법은 위와 같다. 파일을 jsp에 포함하기 위해서는
<jsp:include page="파일이름"></jsp:include> 또는
<jsp:include page="파일이름"/> 라고 적어주면 된다.
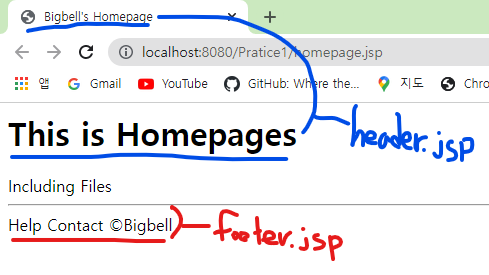
3. 실행 및 결과

homepage.jsp 를 실행하면

위와 같이 header.jsp 와 footer.jsp가 포함되어 homepage가 실행된다는 것을 알수 있다.