📖 출처
- woo0_hooo님 블로그: woohoo.log
- seondal님 블로그: seondal.log
- PgmJUN님 블로그: Back World
- newwisdom님 블로그: newwisdom's log
🤜 본인 ID와 똑같은 이름의 레포지터리 생성

본인 ID와 같은 이름의 레포지토리를 만들면 아래에 고양이 아이콘과 함께 깃허브 프로필을 README를 통해 만들어 보라는 설명이 생긴다.

위와 같이 꼭 Add a README file 을 체크해주자!!!! 그리고 Create Repository 버튼을 눌러준다.
🤜 README.md 에 정보 입력하기
기본적으로 마크다운 언어를 사용해 작성해야한다. 마크다운 작성법이 궁금하다면 아래 링크 참조 바람~~
- 마크다운 작성법: 링크
깃허브에서 직접 작성하면 커밋을 여러 번 진행해야하기 때문에 마크다운을 미리보기할 수 있는 VS Code나 DILLINGER와 같은 사이트에서 작성한 후 복사 붙여넣기를 하자!
- DILLINGER 사이트 링크: https://dillinger.io/
그 외 알록달록한 정보 추가
아래의 오픈 소스를 참고해 자신이 넣고 싶은 것을 골라 넣으면 된다.
🎫 오픈소스
뱃지(Badge) 추가하기
깃허브 프로필은 한 눈에 보기 쉽게 만들어주는 도구이다.
뱃지를 직접 커스터마이징하고 싶다면 Shields IO를 사용하는 것을 추천한다.
- Shields IO 링크: https://shields.io/
Shields IO에서 제공하는 링크를 <img>태그를 이용해 마크다운에 추가하면 된다.
<img src="https://img.shields.io/badge/뱃지이름-색상Hex코드?style=flat-square&logo=로고(아이콘)&logoColor=로고색상"/>
- Hex코드 색상 알아내기: https://html-color-codes.info/
- 아이콘 확인하기: https://simpleicons.org/
아래 예시에 잇는 뱃지의 링크를 타고 들어가면 뱃지를 볼 수 있다.
<img src="https://img.shields.io/badge/Python-244BA6?style=flat-square&logo=python&logoColor=white"/>
깃허브, 인스타그램, 블로그 등의 뱃지에 링크를 걸고 싶다면 <a> 태그를 사용하자
<a href="링크"><img src="Badge Link"/></a>
Header와 Footer 추가하기
capsule-render 라는 오픈소스를 사용하면 Header와 Footer를 추가할 수 있다. 잘 찾아보고 사용하도록 하자!
- capsule-render 링크: https://github.com/kyechan99/capsule-render
링크를 타고 들어가면 자세한 설정 방법을 알 수 있다. 본인의 스타일에 맞는 header와 footer를 골라 넣어주면 된다!
- header 및 footer 설정 요약

... 내용 ...

조회수 확인하기
- Hits 링크: https://hits.seeyoufarm.com/
Hits 사이트에 들어가서 마크다운으로 변환할 수 있다. TARGET URL에 자신의 깃허브 주소 + "/hit-counter"를 넣으면 된다. 방문자는 해당 링크가 만들어진 후부터 카운트된다.

- 마크다운 완성본
[](https://github.com/pythonstrup)
깃허브 Stats
- GitHub Readme Stats: https://github.com/anuraghazra/github-readme-stats



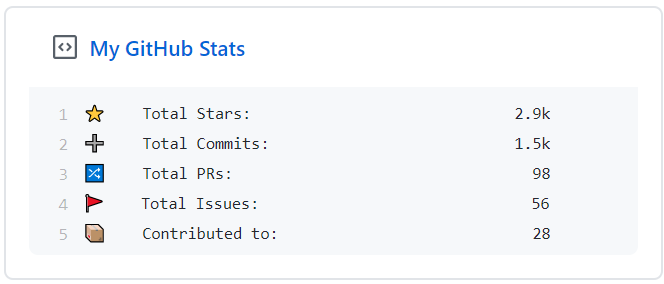
<img src="https://github-readme-stats.vercel.app/api?username=본인유저네임">
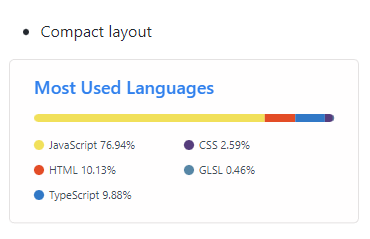
<img src="https://github-readme-stats.vercel.app/api/top-langs/?username=본인유저네임&langs_count=6&hide=jupyter%20notebook,roff">
- github-stats-box: https://github.com/bokub/github-stats-box

코딩시간 기록
- productive-box: https://github.com/techinpark/productive-box

본인이 커밋은 언제하는 지 알 수 있는 box이다. 아래 설명을 참조하면 쉽게 만들 수 있다!!
백준 티어 넣기
Project Mazassumnida: https://github.com/mazassumnida/mazassumnida
이모지 사용하기
- 이모지 링크: https://www.emojicopy.com/
그외 많은 라이브러리를 정리해놓은 사이트 참고하기
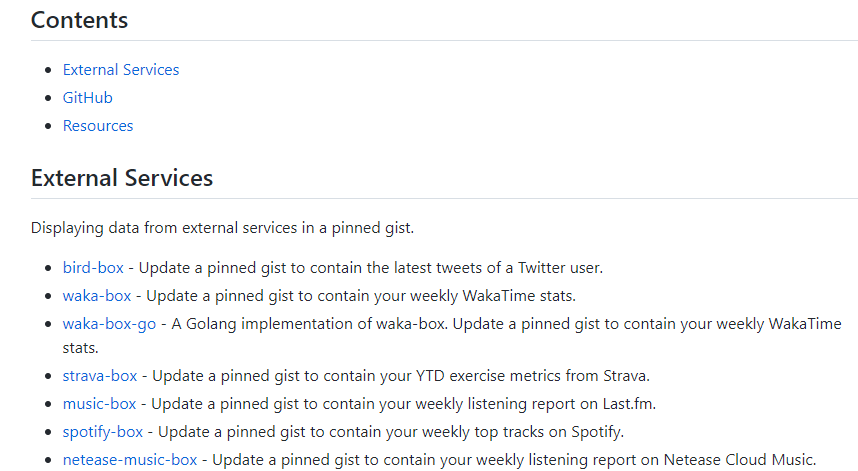
- Awesome Pinned Gists: https://github.com/matchai/awesome-pinned-gists